Kategoriebeschreibungen im Blog mit Rich Text Tags
 Ein kleiner Tipp nebenbei…
Ein kleiner Tipp nebenbei…
Die meisten Blogger speichern ihre erschienenen Beiträge in Kategorien und Stichworten (Tags). Und wenn man dann als Neu-Leser ein Blog besucht und eine spezielle Kategorie aufruft, dann erscheint eine ganze Batterie von Links zu den entsprechenden Beiträgen oder – wie bei mir – die Beiträge werden untereinander aufgelistet.
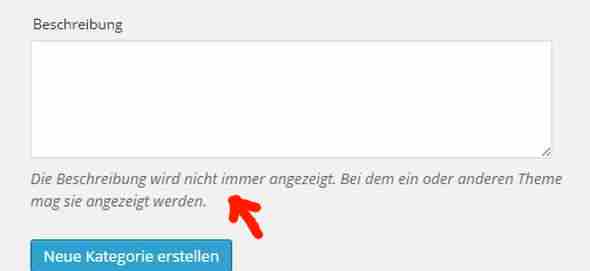
Damit der neue Leser auch weiß was er in der entsprechenden Kategorie findet, ist eine kurze Erklärung oft ganz hilfreich. Dazu gibt es bei WordPress eine „eingebaute“ Möglichkeit, eine Beschreibung für die entsprechende Kategorie einzufügen. Dazu navigiert man im Backend nur zu „Beiträge—> Kategorien“ und findet dann dieses Kästchen hier unten im Screenshot.

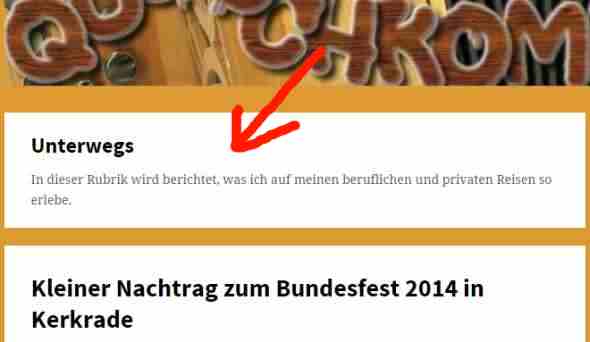
Bei schon bestehenden Kategorien klickt man den dementsprechenden Tag an und fügt dann eine Beschreibung hinzu. Leider wird diese Kategorie-Beschreibung nicht bei jedem Theme angezeigt, da heißt es dann ausprobieren. Will man das ganze noch etwas aufhübschen, dann sollte man sich das WordPress-Plugin Rich Text Tags. Mit Hilfe dieses Plugins erhält das Beschreibungsfeld einen WYSIWYG-Editor, mit dem sich das ganze dann noch formatieren lässt.

Mir reicht allerdings eine kurze Beschreibung, dafür spare ich dann wieder ein Plugin… Übrigens lässt sich dieses Beschreibungsfeld auch bei den Tags einsetzen, allerdings dürfte dies bei vielen Stichworten dann in Arbeit ausarten. ![]()
Kategoriebeschreibungen im Blog mit Rich Text Tags Read More »

 Noch eine Änderung…
Noch eine Änderung…